MISSION
Carla is a Gestalt Counsellor ready to launch her website to establish her online presence, it needs to contain a description of her consulting services, a personal blog, an event page and a contact page.
CASE STUDY
The main concept for this website is to give all the information about the client’s work, this needs to show which services are offered and to better know the counsellor, helping visitors making an informed decision when contacting her.
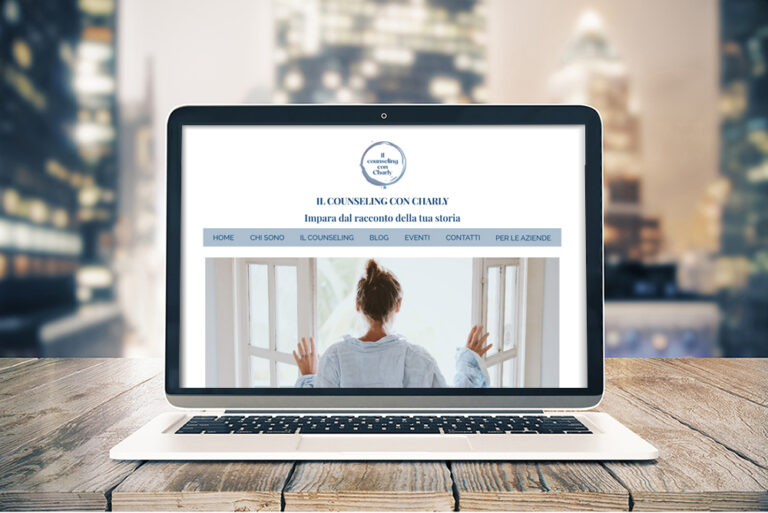
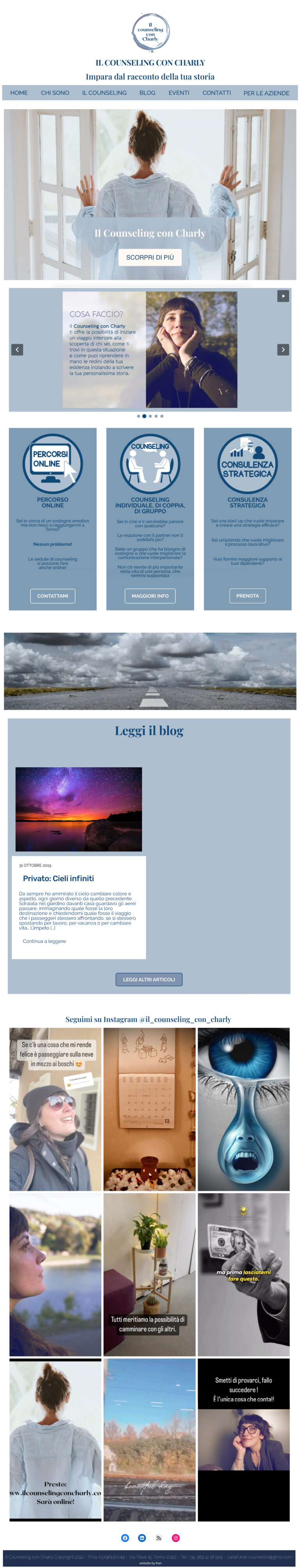
The brief with the client was helpful, since she already had created a vision board choosing colours palette and fonts. Her objective was to put all the necessary info to navigate between the pages in the Home, showing the logo, the navigation bar, the hero image, a slideshow, three boxes briefly describing her services, the link to her blog page and social media.
My work


At first I created a basic layout, ready to be used in every page of the website, by making the Header, the main navigation menu and the Footer with the help of CSS for styling.
Creating a template helps the client when she wants to update contents or create new pages, which is an important factor to make her independent while working on her website.

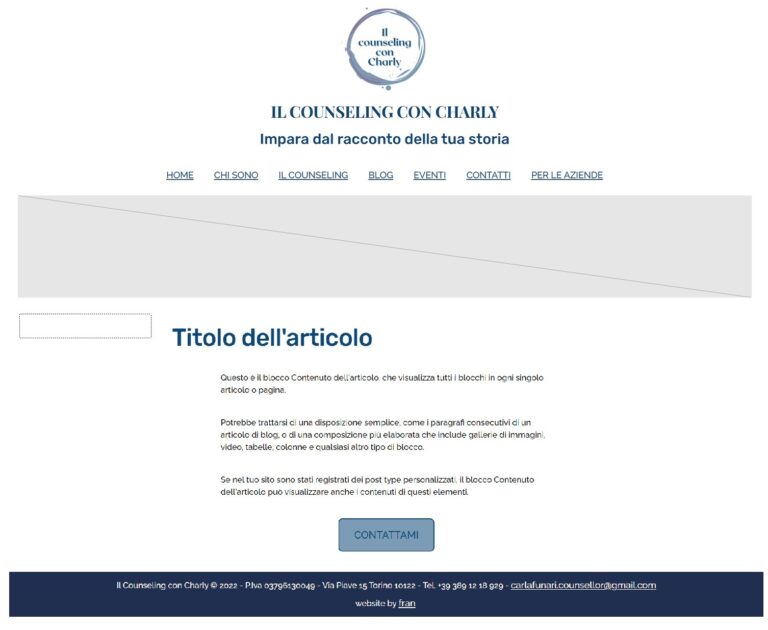
The template shown in the picture looks different from the final result because, on the Beta Editor in WordPress is possible to make very little changes to the attributes, denying professional styling and polished looks. Using CSS I was able to bypass many obstacles while making the client able to use the editor for upload of contents without the risk of altering the overall design.
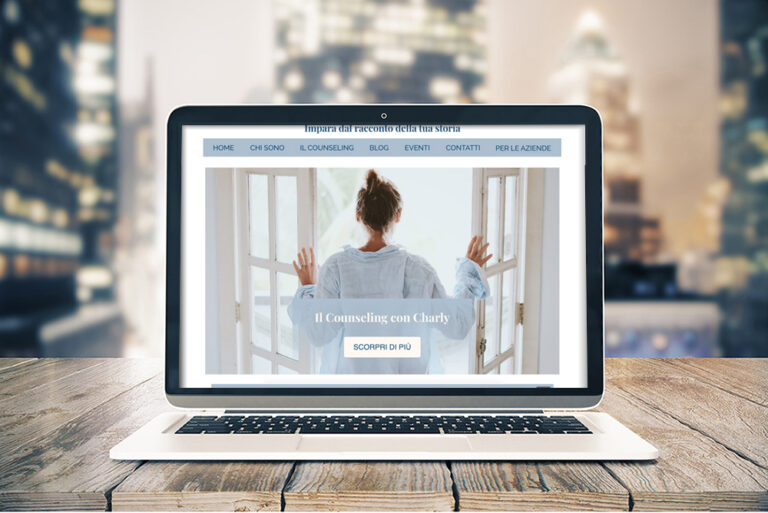
In every page there is the same Header and Footer, a main image with the title and the Call to Action button.

Inside the Hero Image I placed a customized button to allow a direct call to action redirecting to the Contact Page, for those who needs to connect directly with the client and for some reasons don’t need or want to navigate the entire home to find what they are looking for.
A button in the Hero Image, allow the consumer to take action even when not sure what is the service needed; scrolling the page is possible to make an informed decision on which request is better suited for the user but this additional interaction is placed to avoid losing leads.

In the slideshow the visitor can interact and pause the flow of the images adjusting to the User Experience.
As a choice, the pictures are not linked with any contents, they want to act as a summary for the contents of the website in case of a lower engagement by the occasional guest.

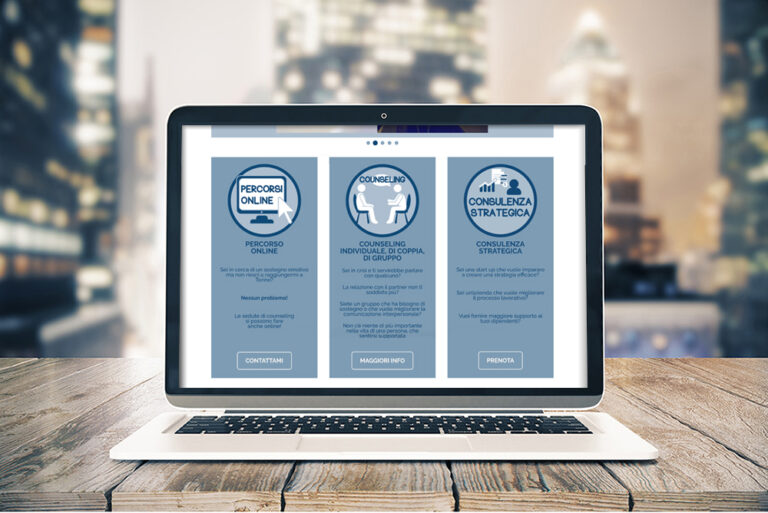
For the following section, all the info given by the clients needed to respect a common style. I created the icons and divided the three elements as requested, adding CSS to style size, interaction and responsiveness of the boxes.
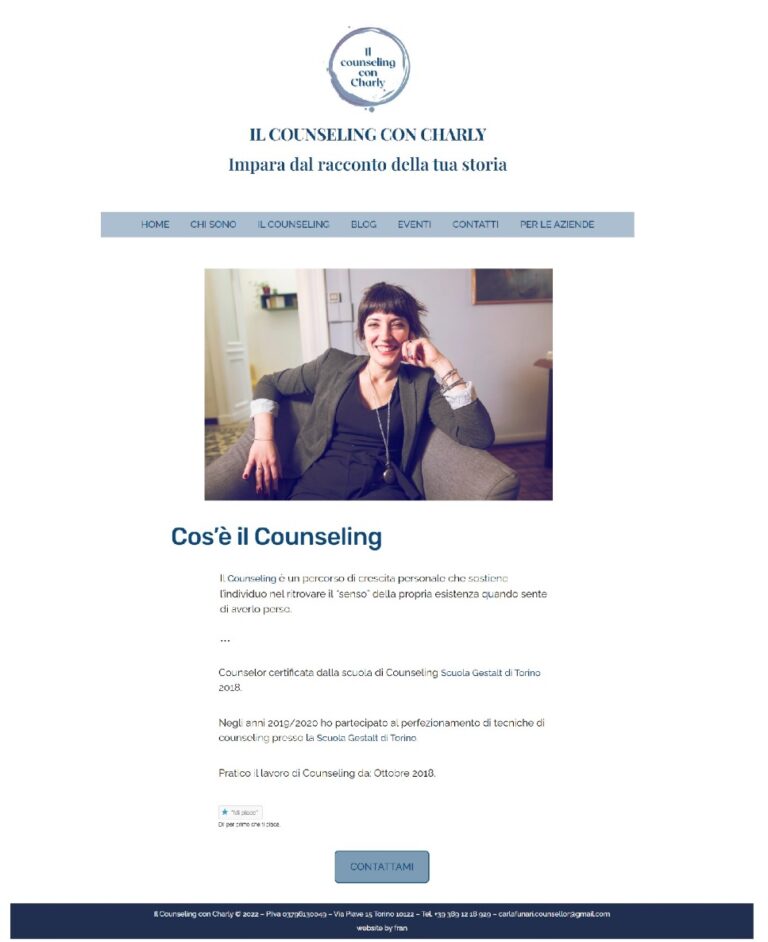
Through this, the visitor has a better understanding of the services offered and can use a specific button to make contact. As suggested by the main menu, every activity has its own page with an in depth description, and placing strategic call to actions in the homepage create an easy access for the viewer while interacting with the site.

As per the briefing with the client, we decided upon creating an additional area, divided by an evocative image, with the purpose of creating additional connection with the user.
Because of the diffusion of social media used as link between customer and supplier in every sector, when working in social services, consulting and coaching, the importance to place a human behind a consultation become vital.
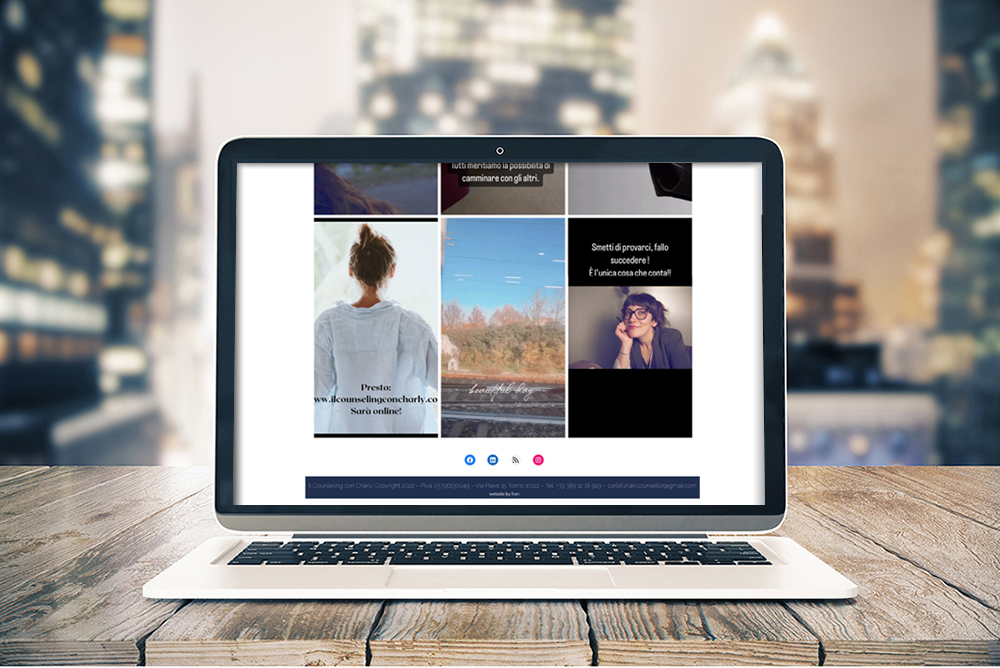
The bottom area of the homepage host a direct link to the blog, a showcase of the latest Instagram posts and a link to the client’s social pages.

INPACT
The webpage objective is to give an online presence to the client, help user find a Counsellor via a Google researches, give information about the subject and create leads.
To obtain better result in the search engine, SEO and Google Insight has been implemented.
The clients is satisfied with the design of her website, moreover the implemented CSS don’t interfere with the functions of the Beta Editor and she can enjoy a professional result despite the basic plan offered by WordPress.



